

こんにちわ、横浜すみっこクリエイターです。
Unityでゲームを制作して販売するまでの軌跡を描くゆにすち!の準備編です!
今回は、これまでに導入したUnityとVisual Studio Codeを連携させていきます。
追記:2022/11/17
VS Codeの拡張機能「Debugger for Unity」が非推奨となったため、記事の内容を見直しました。
ゆにすち!シリーズとは
このシリーズではUnityでSTEAM販売を目指す!略してゆにすち!と銘打ち、モデリングもプログラミングも企画も販売も何から何までぜ~んぶド素人のが、PCゲームを考え、制作して、販売するまでの風景を履歴として残していくものです。
この準備編では、3Dゲーム開発プラットフォームであるUnityの導入など、ゲーム制作の開発環境を整えていきます。
この記事のポイント!
- VS Codeの拡張機能「C#」を導入
- Unityの環境設定からVS Codeを使用エディターに指定
- 最後にテスト用スクリプトで連携を確認
Contents
VS Codeの準備
拡張機能
Visual Studio Code(以下、「VS Code」といいます)をUnityのコーディングエディターとして使用するにあたり、拡張機能(パッケージ)を導入しておくと便利です。
- C#
- Debugger for Unity *
パッケージ「C#」の導入

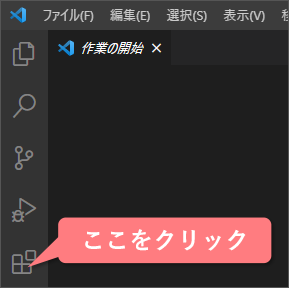
拡張機能(パッケージ)を追加するには、まず画面左のアクティビティバーの(拡張機能)をクリックします。

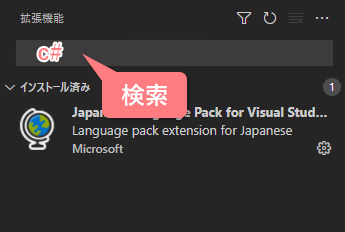
表示されたサイドバーの上部、拡張機能の検索窓にC#と入力してEnterを押して検索します。

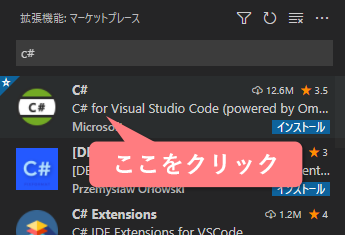
「インストール済みパッケージ一覧」から、「検索結果一覧」に切り変わりますので、C#をクリックします。

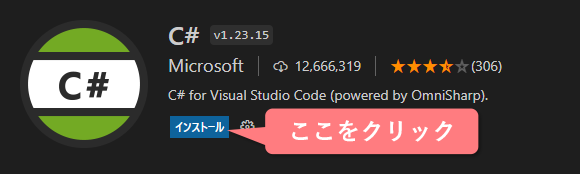
エディター領域にパッケージの詳細が表示されるので、インストールをクリックします。
ここまででVS Codeの準備は完了です。
Unityの準備
次にUnity側の準備をします。スクリプト編集用のエディターとして設定します。
Unity Hubから前回作成したプロジェクトを開きます。

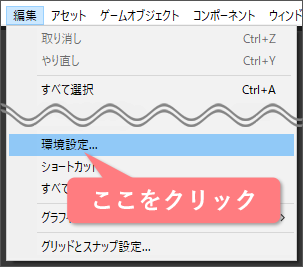
Unityが起動したら、メニューの編集 > 環境設定をクリックします。

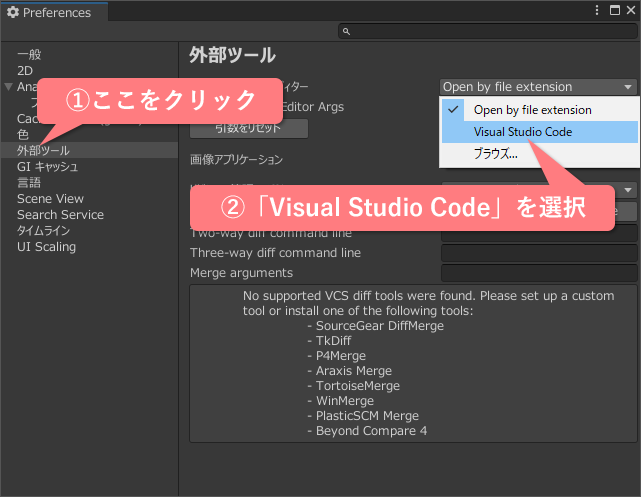
Preferencesウィンドウが開くので、左カラムの外部ツールを選択し、外部のスクリプトエディターのプルダウンからVisual Studio Codeに変更します。
これでUnityとVS Codeの連携準備が完了しました。
連携の確認
VS Code、Unityともに設定が完了したので、連携できているか確認してみましょう。
確認用にスクリプトファイルを作成します。

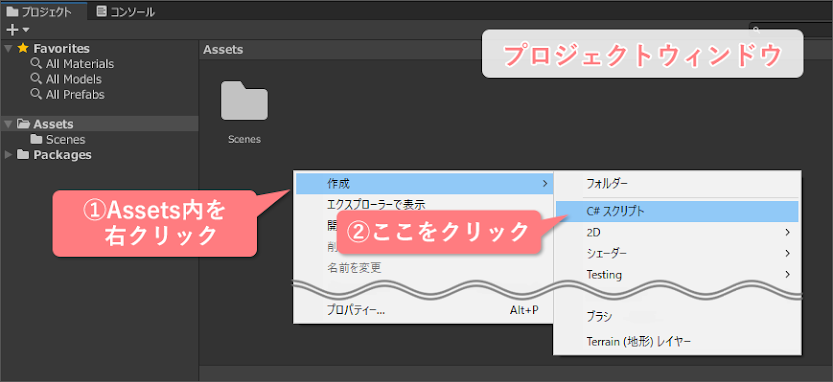
Unityのプロジェクトウィンドウの「Assets」エリア内で右クリックして、コンテキストメニューから作成 > C# スクリプトをクリックします。
Unityの画面構成については、「【Unity】エディターの画面レイアウトを見てみよう! | ゆにすち! - 入門編02」で紹介してします。これでスクリプトファイルが生成されました。
![ゆにすち(スクリプトファイルをダブルクリックして、[VS Code]でテキストが開かれれば正しく連携されています)](http://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3CWT3htelkVepIDVBwMxUqvVTMKi1xw7OUG7O618KMdAA4pf7XTgHgVWDRTwE6BT_LtQ3J9mdLdE2rPRLcQPwmmMOi1FsAp9kCsxvIoe3AHJ8944Hk9G3bl4PpVcBfXyRm6bXtxqtQ-OTT3K0v2E7yMXm5aE3DurtUD6A-IEJDBnVnkg38_-l5qKu/s492/021-2.png)
スクリプトファイルをダブルクリックすると、VS Codeでファイルが開かれました。ここまで確認ができれば正しく連携されています。
もしVS Codeで開かれない場合は、今一度手順を見直して見てください。
まとめ
今回は、VS Codeに拡張機能「C#」を導入して、Unityと連携させることができました。
次回予告
Next time on... 【Visual Studio Code】コード入力支援機能の有効化!
次回はVS Codeに表示され続ける「Some projects have trouble...」の通知を消して、コード補完を有効にします!
では、今回はこの辺で。
コメント
コメントを投稿