

こんにちわ、横浜すみっこクリエイターです。
Unityでゲームを制作して販売するまでの軌跡を描くゆにすち!の準備編です!
今回は、前回導入したVisual Studio Codeの表示を日本語にしていきます。
ゆにすち!シリーズとは
このシリーズではUnityでSTEAM販売を目指す!略してゆにすち!と銘打ち、モデリングもプログラミングも企画も販売も何から何までぜ~んぶド素人のが、PCゲームを考え、制作して、販売するまでの風景を履歴として残していくものです。
この準備編では、3Dゲーム開発プラットフォームであるUnityの導入など、ゲーム制作の開発環境を整えていきます。
この記事のポイント!
- VS Codeは、公式に日本語対応
- インストール時の通知から、日本語化できる
- 拡張機能から日本語パッケージを導入する方法も紹介
Contents
VS Code日本語化の2つの方法

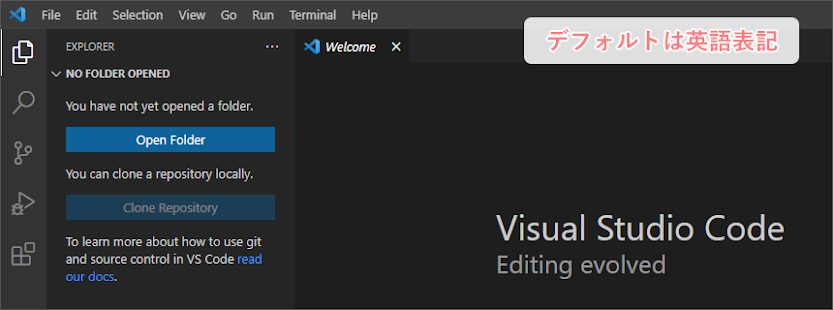
Visual Studio Code(以下、「VS Code」といいます)は、インストールしたままでは英語表記となっていますが、公式に日本語対応しています。Microsoftが提供している日本語パッケージを適用することで、表示を日本語化することができます。
日本語化の方法としては、
- インストール時に表示される通知を操作 *
- 拡張機能から手動でパッケージを導入
の2つの手段があります。
自動処理をしてくれるだけで、結局やっていることは同じです。インストール時に日本語化
まずは、VS Codeを初回起動したときに表示される通知から日本語化する方法を紹介します。
とはいっても、ワンクリックで終わりです。

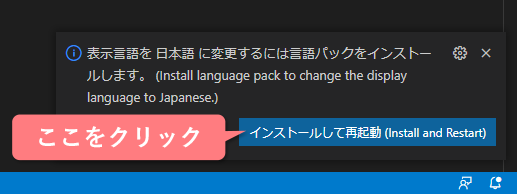
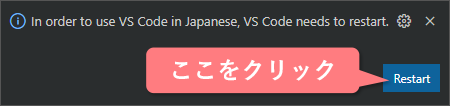
VS Codeを起動した後に右下に表示される通知のインストールして再起動をクリックします。

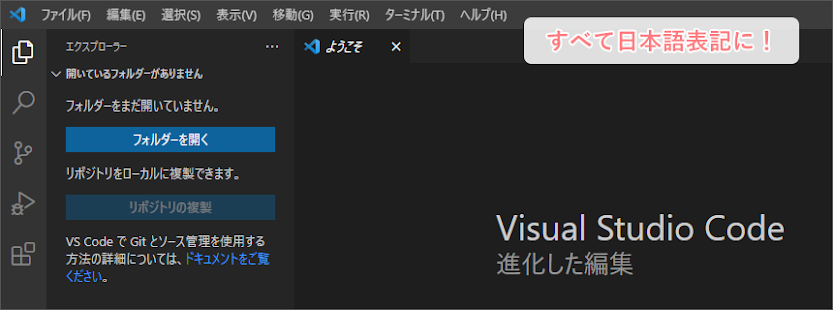
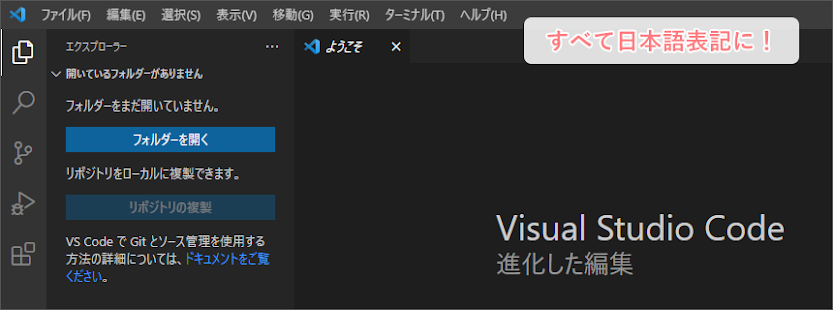
自動で再起動がかかり、表示が日本語になりました。
パッケージを導入して日本語化
次に、拡張機能から手動で日本語化パッケージを導入して日本語表記にする方法を紹介します。
インストール後に、日本語化誘導の通知が表示されなかった場合や、スキップしてしまった場合にご参考にしてください。

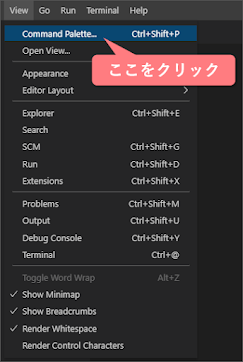
メニューのView > Command Paletteをクリックします。

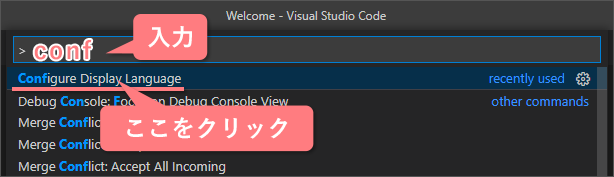
コマンドパレットが開くので、コンソールにconfと入力します。候補表示されるConfigure Display Languageをクリックします。

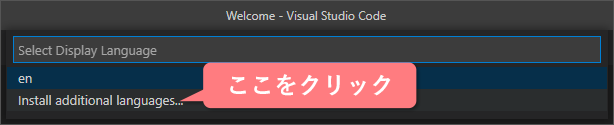
続けて候補表示されるInstall additional languages...をクリックします。

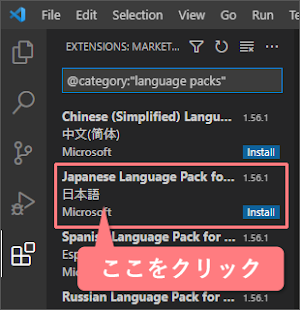
サイドバーに、拡張機能として追加可能な言語の一覧が表示されたと思います。Japanese Language Pack for Visual Studio Codeをクリックします。

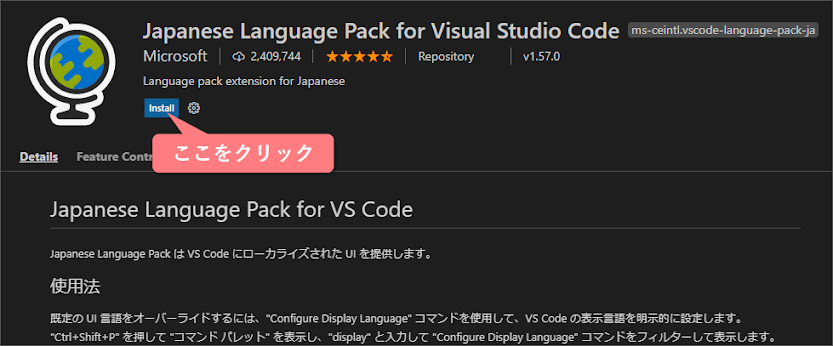
エディター領域にパッケージの詳細が表示されるので、Installをクリックします。これで日本語パッケージのインストールが完了しました。

再起動します。右下に表示される通知のRestartをクリックします。

VS Codeが再起動してパッケージが適用されたことで、画面表示が日本語になっていますね。
まとめ
今回は、VS Codeを日本語表示に変更する方法を紹介しました。基本的にはインストール時にワンクリックで日本語化できますが、スルーしてしまった場合には手動でも日本語化することができます。
次回予告
Next time on... UnityとVisual Studio Codeの連携!
次回はUnityとVS Codeを紐づける設定をしていきます。
では、今回はこの辺で。
コメント
コメントを投稿