

こんにちわ、横浜すみっこクリエイターです。
Unityでゲームを制作して販売するまでの軌跡を描くゆにすち!の準備編です!
今回はUnityでスクリプトを編集するためのエディターVisual Code Studioを導入します。
追記:2022/11/17
VS Codeの拡張機能「Debugger for Unity」が非推奨となったため、記事の一部を変更しました。
ゆにすち!シリーズとは
このシリーズではUnityでSTEAM販売を目指す!略してゆにすち!と銘打ち、モデリングもプログラミングも企画も販売も何から何までぜ~んぶド素人のが、PCゲームを考え、制作して、販売するまでの風景を履歴として残していくものです。
この準備編では、3Dゲーム開発プラットフォームであるUnityの導入など、ゲーム制作の開発環境を整えていきます。
この記事のポイント!
- なにかを動かすには、スクリプト(プログラム)が必要
- スクリプトは、C#言語で記述
- エディターにはVisual Studio Codeがオススメ
- Visual Studio Codeは、公式サイトからダウンロード
Contents
C#言語で記述
たとえば
- キーボード入力でキャラクターを動かす
- スコアを計算する
- BGMや効果音をつける
など、Unityでなにかを動かしたいときには、プログラムを作成する必要があります。Unityでは、プログラムコードのことをスクリプトと呼びます。
スクリプトは、C#(しーしゃーぷ)というプログラミング言語で記述します。
以前は「C#」に加え、「javascript」や「Boo」の3言語対応だったようですが、現バージョンのUnityでは、「C#」のみが公式対応となっています。Visual Studio Codeの導入
オススメの理由
プログラムを書くことをコーディングといいますが、コーディングをするためにはエディターというアプリケーションが必要になります。極論をいえばメモ帳でも問題ないのですが、コーディングに特化したアプリはいろいろ便利な機能が多いので、導入をおすすめします。
エディターアプリは星の数ほどありますが、Unityでは、次の理由からVisual Studio Code(以下、「VS Code」といいます)がオススメです。
- 無料で利用可能
- Microsoft社製なので安心
- 動作が軽い
- Unityと同期可能 *
ダウンロード
さっそくダウンロードしてセットアップを進めていきます

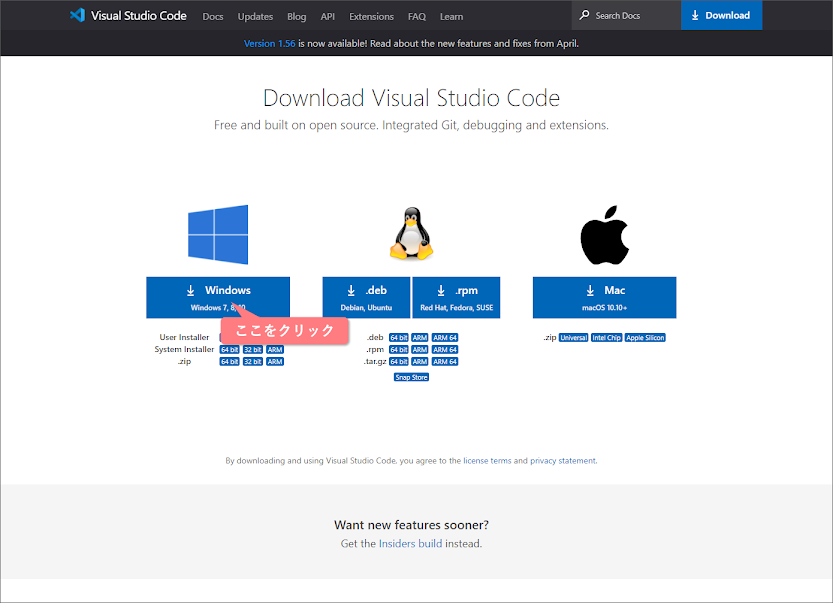
公式サイトの今すぐダウンロードをクリックします。

今回はWindowsを選択していますが、ご自身のOS環境に合わせてダウンロードしてください。

お使いのブラウザーに準じて保存してください。アプリケーションのダウンロードが始まります。
![ゆにすち([VS Code]がダウンロードされました)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdzFonKzZDincdKByJCFO3J2r0YN_sd3YkM91LWyqkuLczcAM6K6zCXJcPznDMOtBos4hNwP3z2mUBvCTEJ7N1Tdt__OTv5mhGpu_Gl3RaSEdVKH-pOrccuVLXlOx67dlpRFLFerf9uF8/s236/004.png)
ダウンロードが終了しました。
インストール
先ほど保存したVSCodeUserSetup-x64-X.XX.X.exeを開きます。
数字はお使いの環境や時期によって異なります。
Microsoft Visual Studio Code (User) セットアップダイアログが開いて使用許諾契約書の同意が表示されるので、同意するを選択して次へをクリックします。

インストール先はそのままで問題ありません。次へをクリックします。

そのまま次へをクリックします。

オプションを選択します。最低限PATHへの追加にチェックが入っていることを確認して、次へをクリックします。

内容を確認して、インストールをクリックします。

インストールが完了しました。Visual Studio Codeを実行するにチェックが入っていることを確認して、完了をクリックします。
起動確認

スタート画面が表示されていれば、無事に起動できています。
まとめ
今回は、Unityで使用するスクリプトをコーディングするためのエディターVS Codeの導入について確認しました。まだ実際に何かしたわけではないのですが、どんどんコーディングできるようになりたいですね。
次回予告
Next time on... Visual Studio Code日本語化!
今度はVS Codeを日本語化します。
では、今回はこの辺で。
コメント
コメントを投稿