

こんにちわ、横浜すみっこクリエイターです。
Unityでゲームを制作して販売するまでの軌跡を描くゆにすち!の準備編です!
今回は、Visual Studio Codeの設定を変更する方法と個人的におすすめ設定を紹介したいと思います。
ゆにすち!シリーズとは
このシリーズではUnityでSTEAM販売を目指す!略してゆにすち!と銘打ち、モデリングもプログラミングも企画も販売も何から何までぜ~んぶド素人のが、PCゲームを考え、制作して、販売するまでの風景を履歴として残していくものです。
この準備編では、3Dゲーム開発プラットフォームであるUnityの導入など、ゲーム制作の開発環境を整えていきます。
この記事のポイント!
- VS Codeは、きめ細かなカスタマイズ可能
- 23のオススメ設定を紹介
Contents
- Visual Studio Code設定のカスタマイズ方法
- 設定オススメ23選
- Code Lens
- Copy With Syntax Highlighting
- Empty Selection Clipboard
- Insert Spaces
- Render Control Characters
- Render Whitespace
- Scroll Beyond Last Line
- Tab Size
- Word Wrap
- Cursor Blinking
- Cursor Smooth Caret Animation
- Font Family
- Font Size
- Format On Paste
- Format On Save
- Format On Type
- Render Characters
- Scale
- Size
- Eol
- Insert Final Newline
- Trim Final Newline
- Trim Trailing Whitespace
Visual Studio Code設定のカスタマイズ方法
Visual Studio Code(以下、「VS Code」といいます)の設定を変更する手順を解説します。
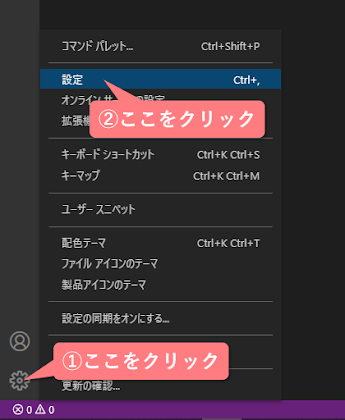
画面左下の > 設定をクリックします。

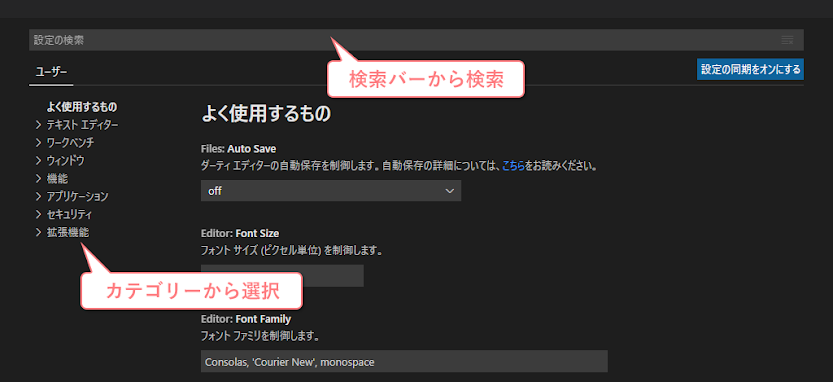
エディター領域に設定画面が表示されるので、ここから設定していきます。カテゴリーごとにまとめられた左のリストからたどっていくか、画面上部の検索バーから目的の項目を探すこともできます。
設定オススメ23選
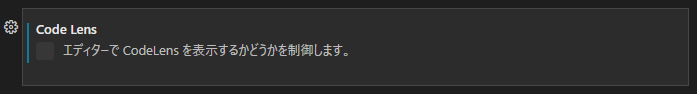
01. Code Lens

クラスやメソッドなどの参照関係を表示するCode Lens機能の設定です。
- おすすめ値:無効
- 初期値:有効
行間に「Reference」が挿入され、可読性を低下させるので無効にしました。
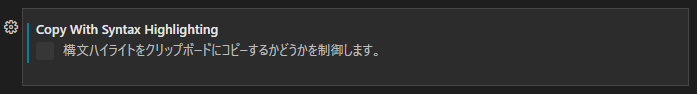
いずれ複雑なコードを扱うようになって、メリットを感じるようであれば有効に戻すかもしれません。02. Copy With Syntax Highlighting

エディター上のテキストコピー時に書式設定を含めるかどうかの設定です。
- おすすめ値:無効(プレーンテキスト)
- 初期値:有効
エディターからテキストをコピペするときは、貼り付け先の書式設定に合わせたいので、プレーンテキストになるようにしました。
03. Empty Selection Clipboard

選択範囲を指定しない場合、フォーカスの当たっている行全体をコピーするかどうかの設定です。
- おすすめ値:無効
- 初期値:有効
うっかりコピーしてクリップボードを上書きするミスを防ぐため、無効にしました。
04. Insert Spaces

Tabキーを押下したときに、Tab文字でなく空白文字に置き換えるかどうかの設定です。
- おすすめ値:無効(Tabのまま)
- 初期値:有効
未だ終止符の打たれないTab vs Spaceの長き戦いですが、私はTab派閥です。
05. Render Control Characters

制御文字を表示するかどうかの設定です。制御文字とは、空白や改行など通常表示されない文字コードのことを指します。
- おすすめ値:有効
- 初期値:有効 *
制御文字を記号として表示させることで、入力ミスを防ぐ効果があります。デフォルト値が有効ですがあえて掲載しました。
記事執筆時は「無効」がデフォルトでした。06. Render Whitespace

空白文字の表示に関する設定です。
- おすすめ値:boundary(単語間の単一空白文字以外をすべて表示)
- 初期値:selection(選択したテキストにのみ空白文字を表示)
インデントや末尾への不要な入力を防ぐために、常時表示にしました。
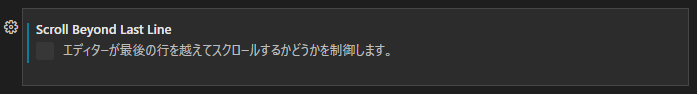
07. Scroll Beyond Last Line

最後の行以上にスクロールできるかどうかの設定です。
- おすすめ値:無効(スクロールできない)
- 初期値:有効
私は余計にスクロールできない方が好みです。
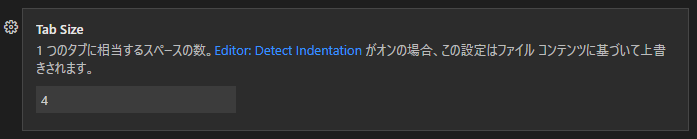
08. Tab Size

1つのTab入力が半角何文字分に相当するかの設定です。
- おすすめ値:4
- 初期値:4
初期値から変更していません。あえて書きましたが、私は4送りを好みます。
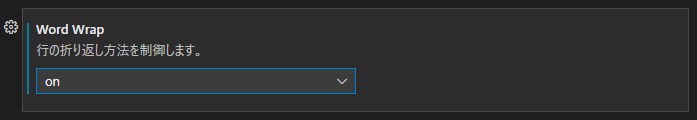
09. Word Wrap

長い行の折り返し方法の設定です。
- おすすめ値:on(折り返す)
- 初期値:off
行番号に隙間ができるのがデメリットですが、折り返しておいた方が可読性は向上すると思います。
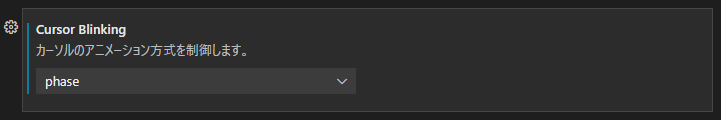
10. Cursor Blinking

カーソルの点滅アニメーションの設定です。
- おすすめ値:phase
- 初期値:blink

phaseは、カーソルの点滅フェードがかかり、なめらかに切り替わります。

blinkは、カーソルの点滅が瞬間的に切り替わります。
11. Cursor Smooth Caret Animation

カーソルを移動する際のアニメーションの設定です。
- おすすめ値:on
- 初期値:off

onでは、文字入力や移動時のカーソルの動きが、なめらかになります。

offでは、文字入力や移動時のカーソルの動きが瞬間的です。
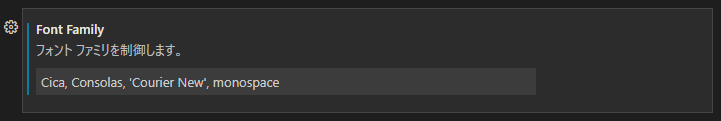
12. Font Family

エディターのフォントスタイルの設定です。
- おすすめ値:Cica, Consolas, 'Courier New', monospace
- 初期値:Consolas, 'Courier New', monospace
完全に好みですが、Cicaというフォントを追加しています。あらかじめPCにインストールしておく必要があります。
フォント名にスペース含む場合は、シングルクォーテーション('font name'のように)でくくる必要があります。
フォントの導入方法の解説は割愛します。13. Font Size

エディターのフォントサイズの設定です。
- おすすめ値:15
- 初期値:14
使用しているフォントや画面サイズなどの環境によって変更する値ですが、私の環境では15が最適です。
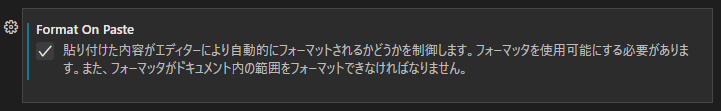
14. Format On Paste

コードをコピペしたときに、自動コード整形するかどうかの設定です。
- おすすめ値:有効
- 初期値:無効
ウェブ上からコピペしてきた場合などに便利な設定です。
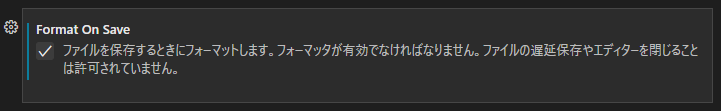
15. Format On Save

ファイル保存時に自動コード整形するかどうかの設定です。
- おすすめ値:有効
- 初期値:無効
整形忘れ防止のために有効にしています。
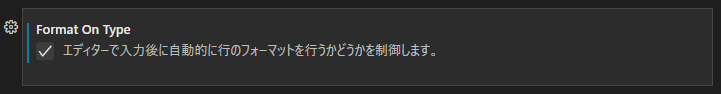
16. Format On Type

入力時に自動コード整形するかどうかの設定です。
- おすすめ値:有効
- 初期値:無効
これも同じように、整形忘れ防止のため有効にしています。
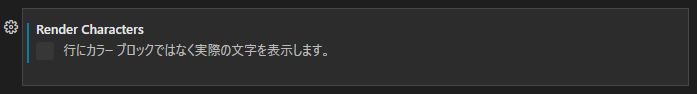
入力時というのは「末尾のセミコロンを入力」 といった、所定のイベントのことです。17. Render Characters(ミニマップ)

ミニマップに文字を表示するか、カラーブロックで簡易的に表示するかの設定です。
- おすすめ値:無効(カラーブロック表示)
- 初期値:有効(文字表示)
ミニマップがあると見た目がごちゃつきやすいので、カラーブロックですっきりと。
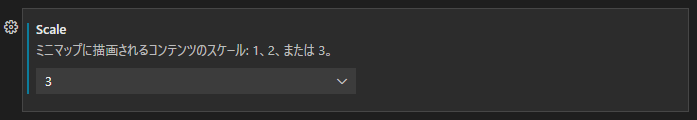
18. Scale(ミニマップ)

ミニマップのサイズの設定です。
- おすすめ値:3
- 初期値:1
環境と好みで3を選んでいます。
19. Size(ミニマップ)

ミニマップのコンテンツ表現の設定です。
- おすすめ値:fit(コンテンツ量に応じて圧縮表示され、ミニマップはスクロールしない)
- 初期値:proportional(コンテンツサイズは変わらず、ミニマップもスクロールする)
現在地が把握しやすいよう、ミニマップのスクロールをさせないようにしました。
20. Eol

改行コードの設定です。
- おすすめ値:\n(LF)
- 初期値:auto(OS固有値を使用)
MacOSのデフォルトの改行コードがLFなので、Win ⇔ Macを行ったり来たりできるようにLF送りにしておきました。
21. Insert Final Newline

保存時に最終行に空行を挿入するかどうかの設定です。
- おすすめ値:有効
- 初期値:無効
最終行が空行でないとエラーを出す言語もあるので、空行を自動で入れるようにします。
22. Trim Final Newline

保存時に最終行以降の空行を削除するどうかの設定です。「Insert Final Newline」で入れた空行は残ります。
- おすすめ値:有効
- 初期値:無効
無駄な行は削除すべきなので、削除有効にしました。
23. Trim Trailing Whitespace

保存時に行末空白を削除するかどうかの設定です。
- おすすめ値:有効
- 初期値:無効
不要な空白はエラーの元なので、削除有効にしました。
まとめ
今回は、VS Codeの設定の変更方法と、私が個人的におすすめする23の設定について紹介しました。ほかにもいろいろ便利な設定がありそうなので、値を変えてみてはいかがでしょうか。
次回予告
Next time on... blender導入!
次回はモデリングソフトblenderをダウンロード、インストールして、ついでに日本語化までの手順を確認します。
では、今回はこの辺で。
コメント
コメントを投稿